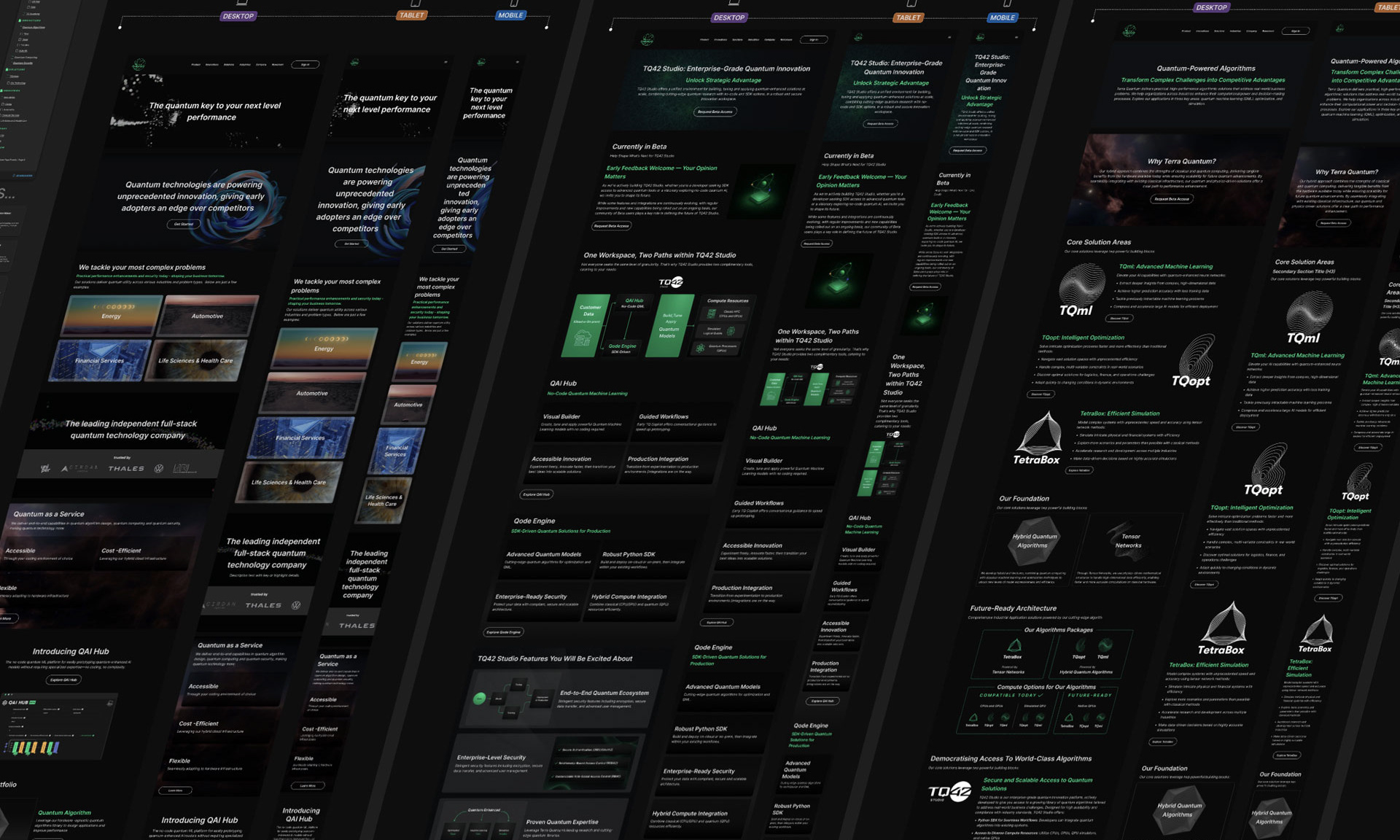
The experiences below have been meticulously crafted leveraging Atomic Design Methodology. Working from the atomic level up guarantees a unified and efficient user experience that effortlessly adjusts to various contexts and platforms. The modular nature of this method promotes consistency, scalability, and reusability within design systems.
An intuitive, user-centric experience in which users can effortlessly handle account management, subscription plans, keep an eye on ink levels, and capitalize on offers.
Design Tools: Figma | Adobe Creative Cloud
Design Tools: Figma | Adobe Creative Cloud
Subscription Model Overview
Driven by the desire to offer our customer base an elevated sense of exclusivity, our service entails exclusive access to content, products, features, and cost savings through special discounts. Furthermore, users can benefit from priority services, gift options, and early access to new features.
An innovative strategy focused on enlarging customer base, nurturing loyalty and trust among users, and boosting conversion through the implementation of a subscription-based model, with a particular emphasis on effective monetization.
User Empowerment:
Highlights the significance of empowering users with an intuitive design that makes tasks effortless, saving time through the awareness and utilization of new features and cost savings via promotional opportunities. Design choices were influenced by user needs and preferences.
Interface Design:
Focuses on the atomic elements, navigation, and visual design decisions crafted to produce a user experience that is both intuitive and engaging.
Delivered:
- Responsive Components to support associated user journeys
- Hi-Fidelity Comps and breakpoints for both Desktop and Mobile
- Visual assets i.e hero banners, promotions, product imagery and product library of components
Authored components utilizing an established design system and generated breakpoints for both web and mobile experiences, leveraging Figma's modes for variables.
Driven by the desire to offer our customer base an elevated sense of exclusivity, our service entails exclusive access to content, products, features, and cost savings through special discounts. Furthermore, users can benefit from priority services, gift options, and early access to new features.
An innovative strategy focused on enlarging customer base, nurturing loyalty and trust among users, and boosting conversion through the implementation of a subscription-based model, with a particular emphasis on effective monetization.
User Empowerment:
Highlights the significance of empowering users with an intuitive design that makes tasks effortless, saving time through the awareness and utilization of new features and cost savings via promotional opportunities. Design choices were influenced by user needs and preferences.
Interface Design:
Focuses on the atomic elements, navigation, and visual design decisions crafted to produce a user experience that is both intuitive and engaging.
Delivered:
- Responsive Components to support associated user journeys
- Hi-Fidelity Comps and breakpoints for both Desktop and Mobile
- Visual assets i.e hero banners, promotions, product imagery and product library of components
Authored components utilizing an established design system and generated breakpoints for both web and mobile experiences, leveraging Figma's modes for variables.
An experience showcasing device management, with a focus on HP's commitment to sustainable engineering.
Created components using a well-established design system and implemented breakpoints for optimal display on both web and mobile platforms.
Created components using a well-established design system and implemented breakpoints for optimal display on both web and mobile platforms.
Created light, dark, and high-contrast modes, integrating breakpoints for desktop, tablet, and mobile interfaces by leveraging Figma's modes for variables. Reinforced by an extensive library of components and fully prototyped.
Digital advertisements for Earth Day showcase HP's commitment to sustainability through the Sustainable Impact and Forest First Campaigns. These campaigns go beyond conventional marketing, aiming to make a positive impact on people and communities globally. HP's dedication to environmental responsibility is exemplified through these initiatives, aligning their brand with a greater purpose of fostering a sustainable and eco-friendly future for our planet.
Routinely create breakpoints for HP experiences for desktop, tablet, and mobile interfaces. Reinforced by an extensive library of components.
Widget components for an app-centric experience, adhering to the atomic design methodology, and integrating a morphic glass style, while leveraging Windows 11 iconography.
Integrating web-driven breakpoints to support diverse environmental, promotional, and celebratory initiatives, fostering good user experience.
Empowering design flexibility and consistency: The product component libraries I build at HP embrace the atomic design methodology for seamless, scalable user interfaces.